超便利なChrome拡張のSmooth Gesturesのカスタムアクション設定方法

Google Chromeの拡張機能であるSmooth Gestures
以下そのメモです。
・設定方法
■ オプションを開く
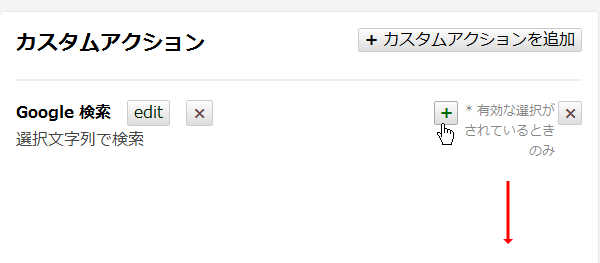
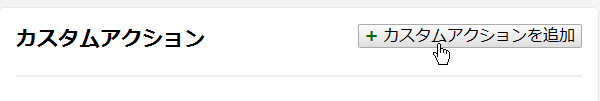
[+カスタムアクションを追加]のボタンを押す

■ javascriptでコードを書く&その他設定
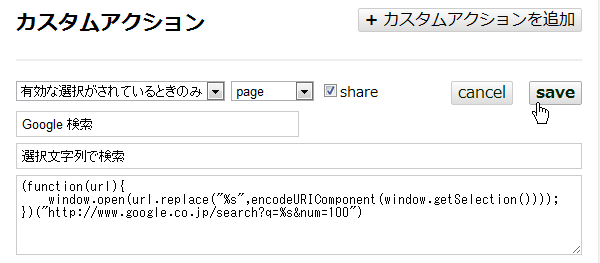
ブロックが追加されるので、各項目を設定します。とりあえず手始めに「選択文字列でGoogle検索」です。

1.「starting anywhere」を「有効な選択がされているときのみ」に変更
2.アクションの名前として「Google 検索」を入力
3.アクションの説明として「選択文字列で検索」を入力
4.javascriptのコードを入力 ↓
(function(url){ window.open(url.replace("%s",encodeURIComponent(window.getSelection()))); })("http://www.google.co.jp/search?q=%s&num=100")
5:[save]ボタンを押す
・検索結果を背面のタブで開く場合は
それと上記のスクリプトだとアクション後に前面のタブで開くのですが、バックグラウンドのタブで開きたい場合は以下のようにすれば良いみたいです。
(function(url){ var a=document.createElement("a"); a.href=url.replace("%s",encodeURIComponent(window.getSelection())); var event=document.createEvent("MouseEvents"); event.initMouseEvent("click",true,true,window,0,0,0,0,0,false,false,false,false,1,null); a.dispatchEvent(event); })("http://www.google.co.jp/search?q=%s&num=100")
・他の検索も登録
ちなみに↓の★の部分を変更すれば、色々な検索エンジンも使えます。
(背面タブバージョンも同様です)
(function(url){ window.open(url.replace("%s",encodeURIComponent(window.getSelection()))); })("★")
↑ の★を ↓ のURLに置き換える
検索エンジン URL ■ amazon.co.jp ■ amazon.de(ボードゲーム:amazon販売のみに限定) ■ play:game (ボードゲーム)
■ はてなブックマーク ■ はてなブックマーク (タグで検索)
■ 英辞郎 ■ クックパッド ■ twitter検索 ■ 価格.com (注意*1) ■ -
これ以外にもChromeの検索エンジン設定(chrome://settings/searchEngines)からURLを持ってくれば大体イケると思います。
・リンク上で開始するアクションの設定例
1.「starting anywhere」を「有効なリンクのみ」に変更
2.アクションの名前として「Twitter 検索」を入力
3.アクションの説明として「リンクを検索」を入力
4.javascriptのコードを入力 ↓
(function(url){ window.open(url.replace("%s",encodeURIComponent(b.targets[0].href))); })("http://search.twitter.com/search?q=%s")
リンク先のページについてTwitterでの評判が見られます。
ちなみにこれも最後のURL部分を他に変えることで流用が可能です。
・画像上で開始するアクションの設定例
1.「starting anywhere」を「有効な画像のみ」に変更
2.アクションの名前として「TinEye(類似画像検索)」を入力
3.アクションの説明として「画像を検索」を入力
4.javascriptのコードを入力 ↓
(function(url){ window.open(url.replace("%s",encodeURIComponent(b.targets[0].src))); })("http://tineye.com/search?pluginver=bookmark_1.0&url=%s")
・さいごに
前は別のマウスジェスチャの拡張を使っていましたが、思い切って乗換えてみました。まだ使い始めてから日が浅いので↑のコードも何か不具合があるかもしれませんが、いまのところは良い感じです。よければご参考に。