bookmarkletコードのリンク化bookmarklet「Insert_Bookmarklet_Link」
リンクではないbookmarkletコード、つまりTEXTAREAやPREタグで囲われたbookmarkletコードの記載があるとき、そのすぐ下に同内容のリンク化したものを挿入するbookmarkletです。
IE、Google Chrome、Firefox、Operaで動くのは確認しました。
(Safariとか他でも動いたら教えてください)
はてなユーザーならご存知の方も多いと思いますが、はてなダイアリーではリンクに「javascript:〜」で始まる文字列が使えません。
そのため
javascript:(function(){var e=document.getElementsByTagName("*");var i=e.length;while(i--){var script=(!!e[i].value)?e[i].value:e[i].textContent||e[i].innerText;if((e[i].tagName.match(/TEXTAREA|PRE/)==e[i].tagName)&&(script.match(/\n*javascript:/))){var a=document.createElement("a");a.href=script.replace(/\n\s*/g,"");a.innerHTML="bookmarklet - "+document.title;e[i].parentNode.insertBefore(a,e[i].nextSibling);}}})();
とか
のような代替手段を使ってbookmarkletコードを紹介しています。
(→ほかの人が「bookmarklet」について書いたはてなダイアリーを見てみる)
それでこのコードをブックマークに登録するには
- 手順 (従来方式)
1.文字列を選択
2.コピー
3.ブックマークへ新規ページの登録としてURL欄にコピーした文字列を貼り付ける(この辺はブラウザによりけり)
4.タイトルも適当につける
てな感じになります。(ちょっとメンドクサイなぁ。。。)
そこでこんな手間を省くのが今回のブックマークレット!です!!
これを使えば
- 手順(新方式)
1.ブックマークレット(Insert_Bookmarklet_Link)を実行する
2.挿入されたリンクをブックマークへドラッグ&ドロップ
と、まあ2ステップですごく簡単になる訳です。(うれしい。)
★ インストール
上記コードをなんとかして(従来方式の手順を参考に)、ブックマークへ登録してください。メンドクサイのも今日限りです。
<追記>もし動かない場合はとりあえずエンコードをシフトJISにしてからコピーすれば大丈夫みたいです。chromeで見ると\(円マーク)が文字化け?を起こしているようです、他に方法があるのか調査中...
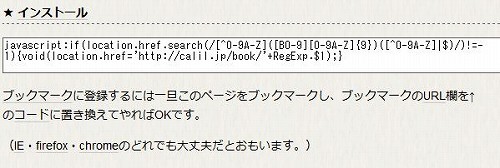
★ スクリーンショット
前に紹介したAmazonからカーリル(全国図書館検索)へ飛ぶブックマークレット - Koonies/こりゃいいな!
- ビフォー
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
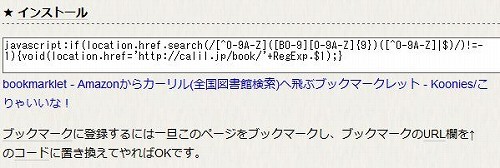
- アフター
見事にテキストエリアの下にブックマークレットなリンクが挿入されましたね!
★ さいごに
最初はTEXTAREAだけを考えて作ったんですが、ほかの人の日記を見てみると結構PREタグ囲い派も多いなぁと思ってどちらもイケるようにしました。
TEXTAREAのが文字列を全選択するときに簡単なんで個人的には好きなんですが、コード全体が見渡せないからPREタグ使うって人もいるんですよね、きっと。
そんな訳でブックマークレット好きの方はぜひぜひ使ってみてください!!
★ ついでに
上記内容と全く関係ないですが、4月からまたリトルチャロが始まるそうです。
(今日知った。タイトルはリトルチャロ2。そのまんま)
多分知らない人のが多いと思いますがNHKのラジオ&テレビの英語講座で、超簡単に説明するとチャロという子犬が多分1年間かけて困難を克服するという話。
英語を勉強中の方に超おすすめです。チャロかわいいです。
 |
 |
 |
 |
 |